3 dicas que você precisa saber sobre GitHub Codespaces
GitHub Codespaces é uma ferramenta ótima para quem quer escrever código em qualquer lugar. Recentemente o GitHub anunciou que agora todas as contas tem uma cota gratuita de 60h mensais para usar o GitHub Codespaces, por isso escrevi essa colinha com as 3 dicas de ouro caso você queira passar a usar a ferramenta.
Configure dotfiles para personalizar a sua experiência
Eu gosto muito de personalizar meu terminal para que ele mostre as coisas que eu preciso/gosto. A maioria dessas configurações mora num conjunto de arquivos popularmente conhecido como dotfiles esses são aqueles arquivos que começam com um . como .zshrc e .bashrc.
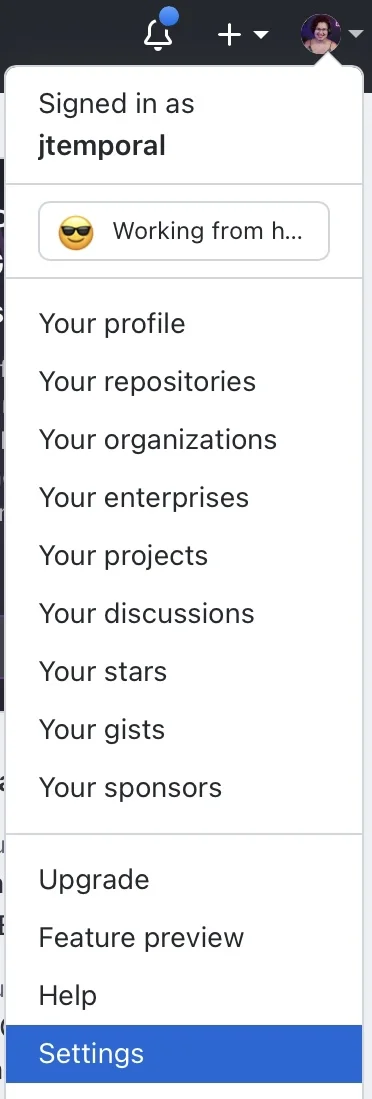
Também é comum armazenar tais arquivos dentro de um repositório no GitHub com o nome dotfiles, por exemplo aqui está a minha coleção de arquivos dotfiles. Para ativar o uso desses arquivos no seu Codespaces, clique na sua foto no canto superior direito e escolha Settings no menu que apareceu.

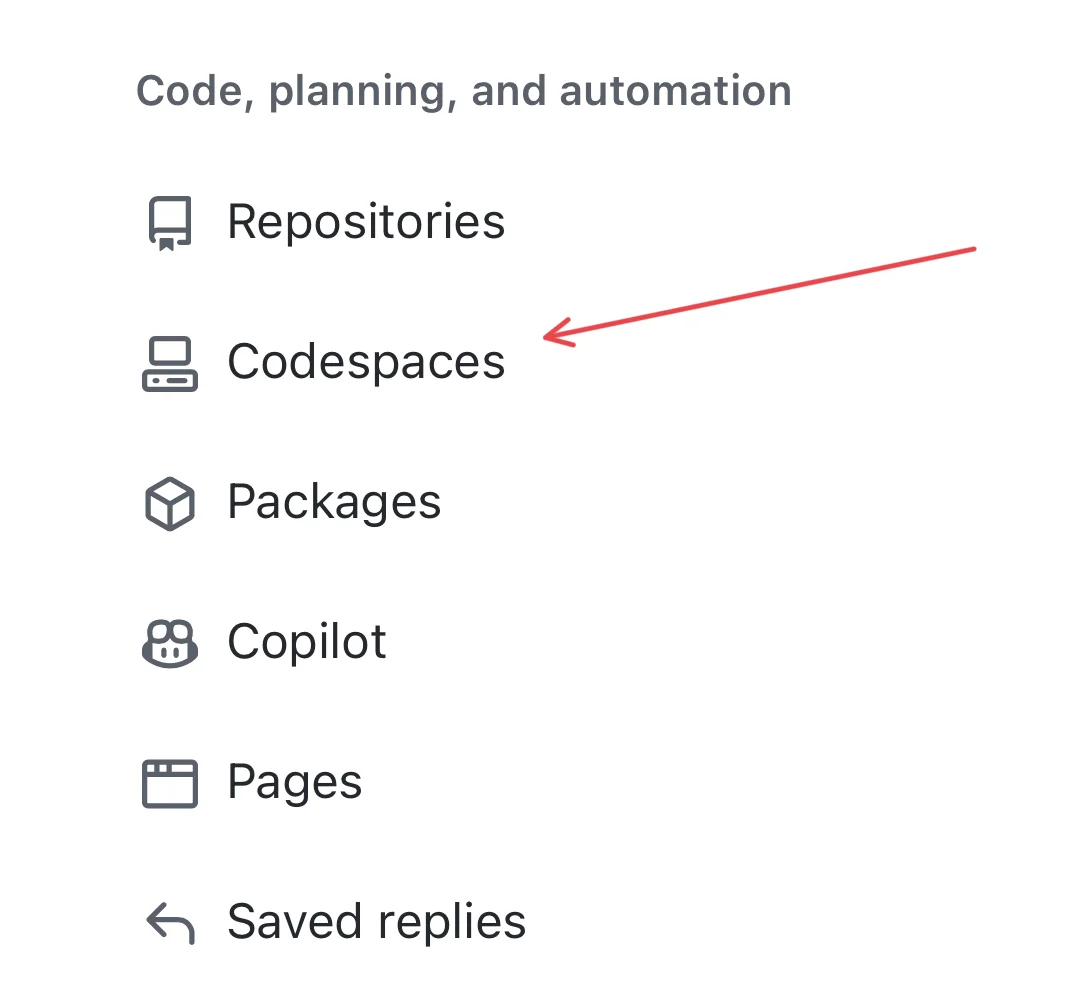
Uma vez no painel de configurações encontre a opção Codespaces no menu lateral esquerdo na seção Code, planning, and automation e clique nela.

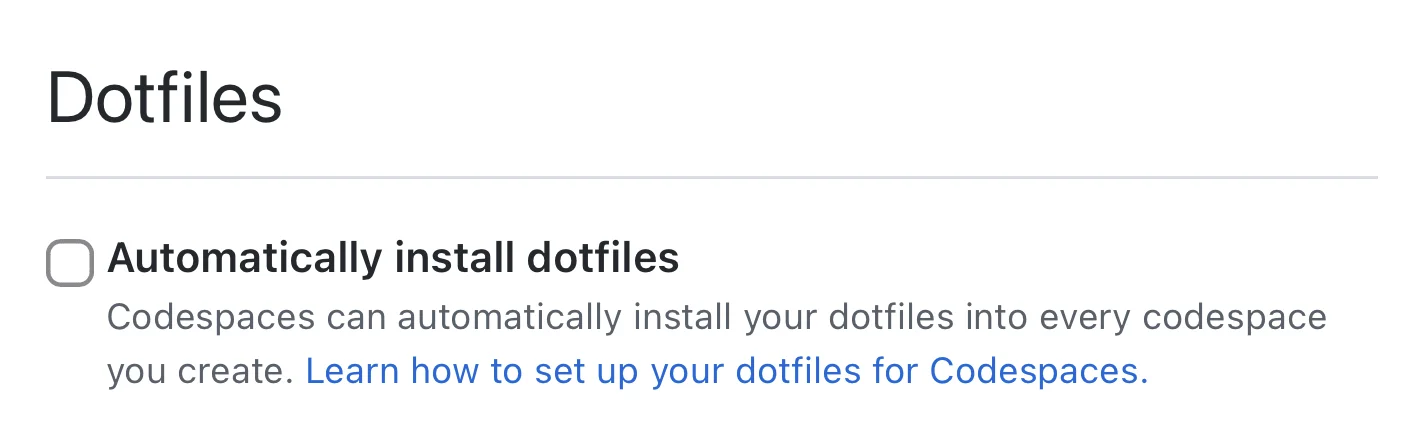
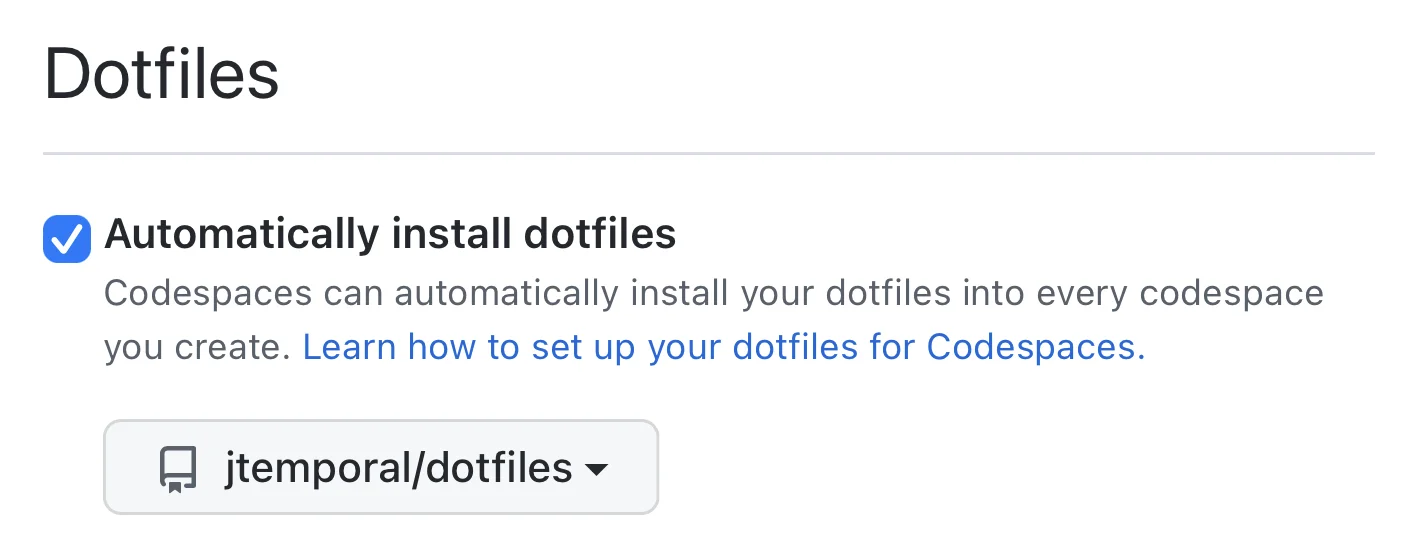
Isso vai te levar para a página de configuração do Codespaces e logo aparece a primeira seção chamada Dotfiles.

Agora clique na caixa de seleção para instalar os dotfiles automaticamente nos Codespaces e, caso você tenha um repositório chamado dotfiles o GitHub irá identificar o seu repositório correspondente e usá-lo aqui.

Tenha em mente que você pode alterar para um outro repositório caso queira. Por fim, é bom salientar duas coisas:
- Que mudanças nos arquivos presentes no dotfiles só entrarão em efeito na criação de um novo Codespace;
- O Codespaces não usa SSH para executar as ações de git então se você tiver configurações em relação a isso no seus dotfiles como eu tinha você vai ter problemas (a solução é remover isso).
Use o painel de gerenciamento do Codespaces
Agora que você tem 60h gratuitas por mês para brincar com o Codespaces você sofrer a tentação de criar Codespaces para todos os seus repositório, afinal de contas, em tese, você pode fazer isso, mas é bom aprender a manter a casa limpa também.

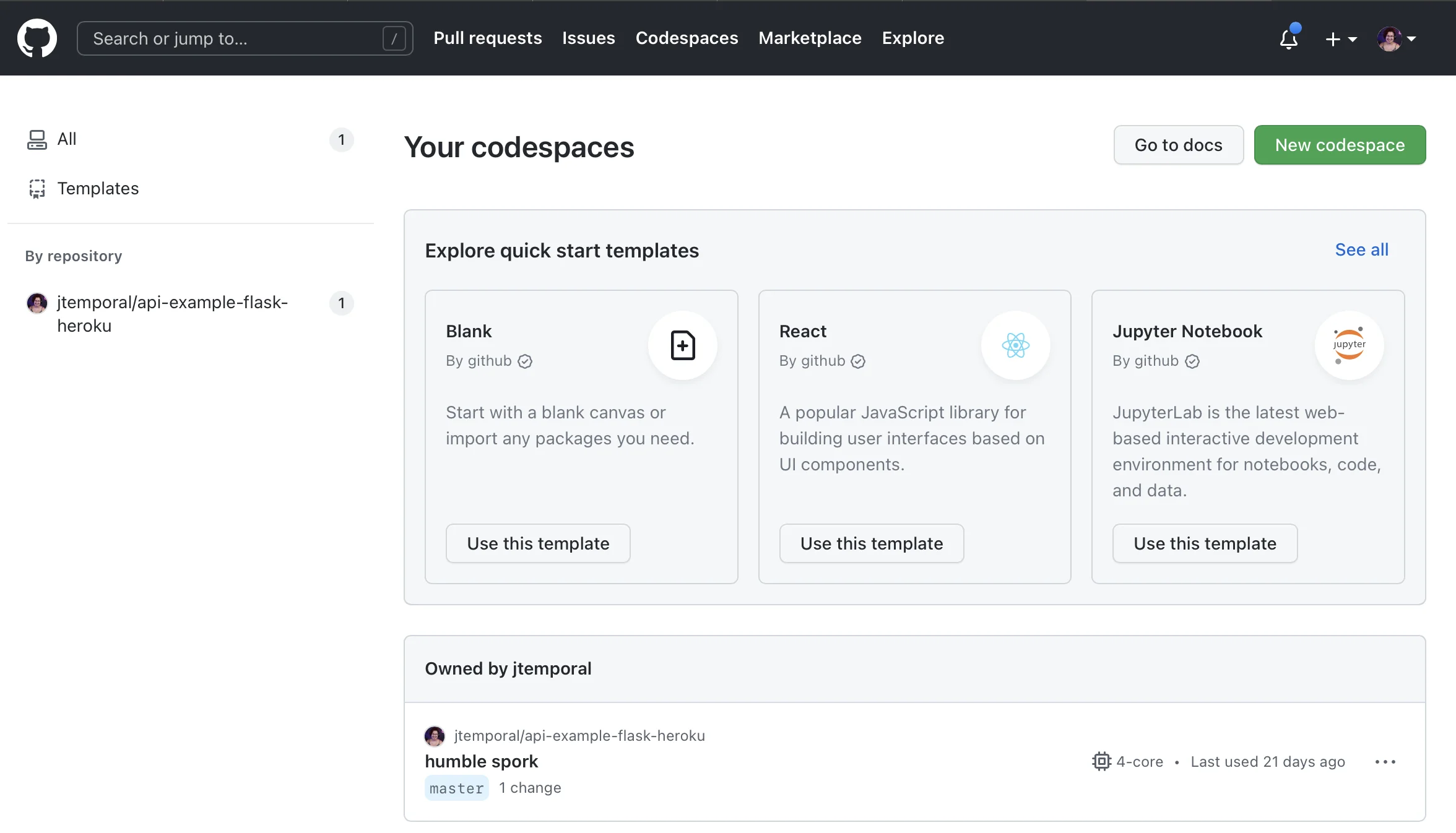
Para facilitar o seu trabalho existe uma página que você consegue ver todos os Codespaces que você tem e o status de cada um como visto na imagem acima, basta acessar github.com/codespaces. Eu ainda recomendo você criar o hábito de fazer isso regularmente para ajudar a manter a sua cota gratuita livre.
Aprenda a usar o GitHub na interface do VS Code
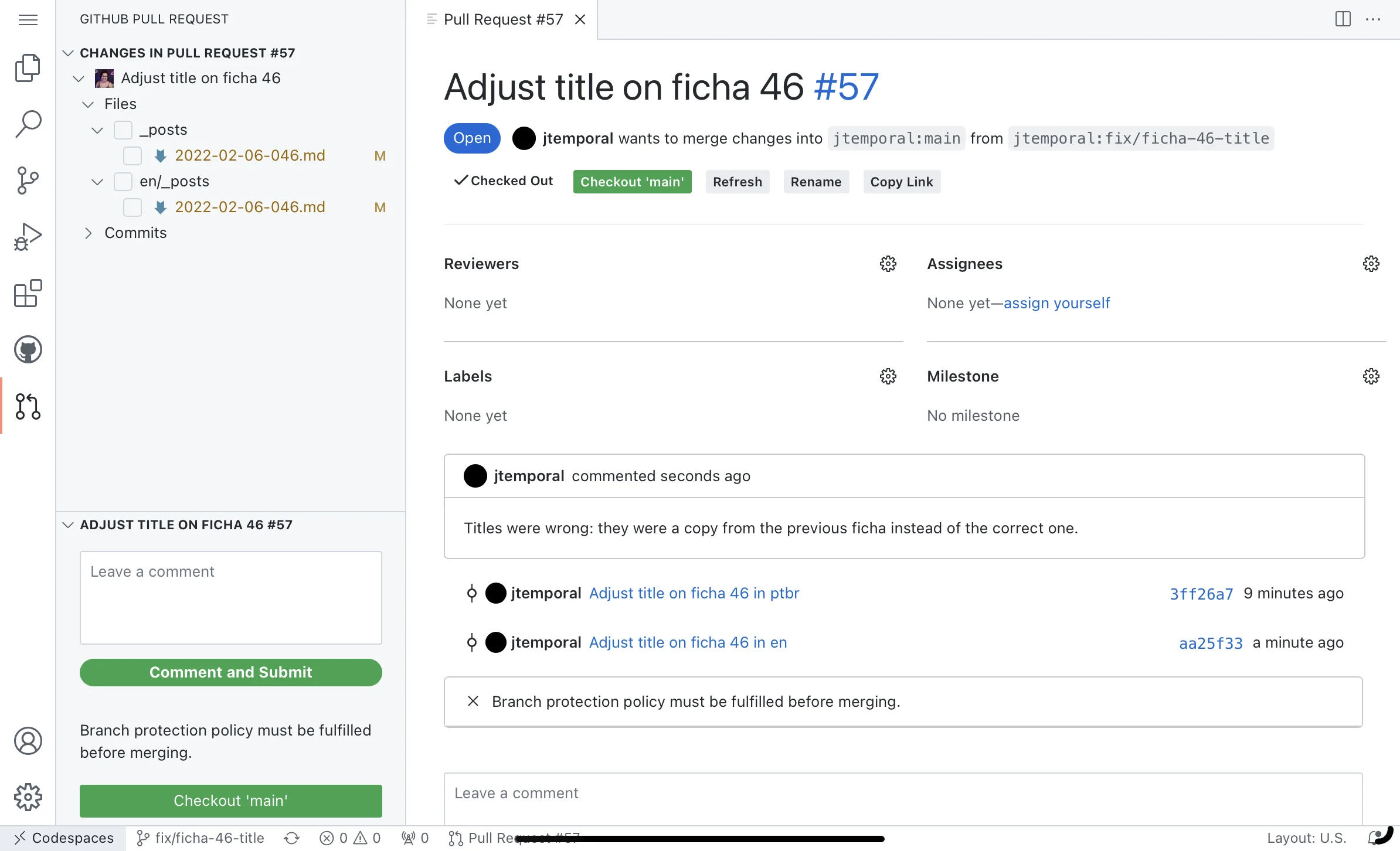
Por fim a parte que pode demandar mais tempo: usar a integração do GitHub na interface do VS Code. Existe uma extensão do VS Code chamada GitHub Pull Requests and Issues que te permite basicamente fazer coisas como revisar pull requests e interagir com issues diretamente no VS Code.

Isso vai te trazer uma grande agilidade no seu processo de revisão de pull requests por que você nem precisa ficar trocando de aba ou sair do seu Codespace para interagir.
Recapitulando
Essas são três dicas mais rápidas de implementar que eu consigo pensar, em cerca de 15 minutos você consegue configurar e se familiarizar com cada uma delas. Lembre-se:
- Configure dotfiles para personalizar a sua experiência;
- Conheça o painel de gerenciamento do Codespaces;
- Aprenda a usar a integração do GitHub na interface do VS Code.