De 0 a 17 mil pageviews
O primeiro website que eu coloquei no ar, era um site Django. Foi num tutorial da semana acadêmica do meu curso de graduação (Informática Biomédica) e foi ministrado pela comunidade Python de Ribeirão Preto. Foi a primeira vez que vi Python sendo usado de verdade e foi o meu primeiro deploy com direito a Heroku e tudo, mas esse causo fica pra outro momento.
Desde então, minhas habilidades de desenvolvimento evoluíram, eu conheci novas tecnologias, aprendi a contribuir avidamente com open-source dá pra dizer que, de um modo geral, melhorei como desenvolvedora.
Entre o primeiro site que coloquei no ar e hoje, aprendi muitas coisas, e, entre elas, conheci formas alternativas de publicar sites. Sendo que de todas formas que aprendi até hoje, a minha forma favorita de colocar sites no ar é usando o GitHub Pages. Inclusive, eu até escrevi um tutorial sobre essa forma de colocar sites no ar com intuito de ajudar qualquer pessoa conheça GitHub e um tiquinho de git a ter um site.
Meu site, minhas regras
A primeira versão do jtemporal.com nunca foi estruturada para ser um blog, apesar de ter uma sessão para artigos e ser lá onde escrevia sobre conteúdos técnicos. Pense que meu site era uma espécie de bloco de notas público, eu escrevia sobre coisas que estudava ou estava aplicando no trabalho. Esse pequeno detalhe teve um impacto gigante no acesso aos conteúdos que publiquei. Quando eu decidi colocar o esse site no ar, escolhi um tema seguindo as seguintes regras:
- Não pode ser single page (página única);
- Não pode ser primariamente um blog;
- Tem que ser bonito e amigável para plataformas mobile.
Depois de procurar bastante achei o meu primeiro tema: o Moon. Era exatamente o que eu queria. Bonitinho, com umas animações legais, não era primariamente um blog, apesar de como disse anteriormente, ter um espaço para isso. Não era single page, não sei o motivo, mas não gosto de sites single page ¯\_(ツ)_/¯. O Moon supria todas minhas necessidades.
Eu gostei, e ainda gosto muito do Moon. Acho ele um tema bem feito e, durante os dois primeiros anos tendo um site e um lugar para colocar meus textos, eu aumentei consideravelmente a quantidade de artigos que escrevia.
Eu desenvolvi uma habilidade e descobri uma vontade de escrever sobre conteúdos técnicos que eu não sabia que tinha, afinal de contas eu nunca quis ser escritora, redação nunca foi meu forte na escola e, apesar de ser uma aluna aplicada e me esforçar bastante para escrever textos descentes quando necessário, não achava aquilo ali fácil.

Fonte
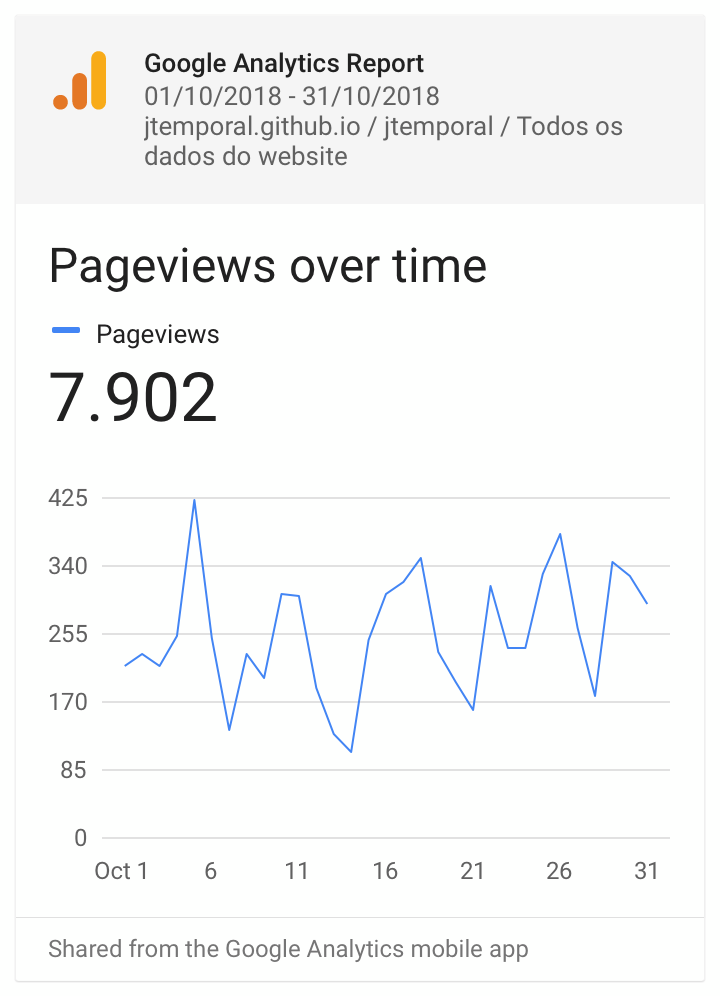
Bem, durante esses dois anos escrevi bastante, estudei mais ainda e aprendi inúmeras coisas. Uma dessas coisas foi como colocar uma tag para acompanhar os acessos ao meu site usando o Google Analytics. Se você nunca ouviu falar de Google Analytics, tudo bem, por agora basta saber que é um conjunto de ferramentas do Google para acompanhar como seus clientes fazem nas soluções web. E uma das coisas que dá pra fazer justamente é acompanhar o comportamento de quem usa o seu site. Depois de começar a seguir altos e baixos em acessos, assisti meu site ter cerca de 8 mil acessos no mês. E tudo bem… eu não esperava ter nem 8 acessos que dirá 8 mil 😂

Imagem mostrando a quantidade de acessos ao site em Outubro de 2018
Escrever se tornou algo normal e parte do meu processo de aprendizado. Então, durante o fim de 2018, percebi que minhas necessidades e foco para o meu site mudaram: ao invés de ser um lugar que eu usava como bloco de notas para as coisas que eu escrevia, se tornou um lugar onde eu gosto de compartilhar conteúdo. Escrever se tornou meu novo normal.
Novas regras, novo site
Assim como escrever passou fazer parte do meu dia a dia, meu site precisava finalmente passar por uma mudança, afinal de contas, parte das regras que me fizeram escolher o primeiro tema já não valiam mais. Eu precisava de um tema que o foco fosse o conteúdo.
Então parti em busca de um novo tema. Não sei se você já reparou, mas existe uma tendência de sites onde o foco é conteúdo terem formato de cartão, o dev.to é assim, o Medium é assim também e por aí vai… Nada mais natural que, ao procurar um tema, eu encontrasse um em formato de cartões. O escolhido da vez foi o Cards por Webjeda . Eu gostei do tema apesar de enxergar alguns pontos que precisavam de alteração pra deixar ele do jeito que eu queria. Com o novo tema escolhido, no começo desse 2019 fiz a transição entre o Moon e o Cards.
Cartões pra lá, cartões pra cá
Como ambos temas são Jekyll, baseados em markdown e como o mesmo padrão de criação de caminho para as postagens, a transição foi suave. Praticamente uma questão de copiar e colar os artigos de uma pasta para a outra. Também criei as artes para cada tipo de artigo para facilitar o trabalho, afinal não queria usar imagens aleatórias, por isso padronizei as imagens para corresponder ao tipo de artigo.
 |  |
 |  |
Por fim, chegou a hora de colocar o site no ar. Esse passo também foi bem tranquilo já que a minha configuração é simples, bastava trocar no nome do repositório no GitHub, configurar o domínio e pow! Site novo no ar!
Depois de trocar de tema, como uma pessoa viciada em dados, eu continuei a assistir meu analytics de perto, isso é… menos no mês que esqueci de colocar a tag de rastreamento no site novo hehe

Fonte
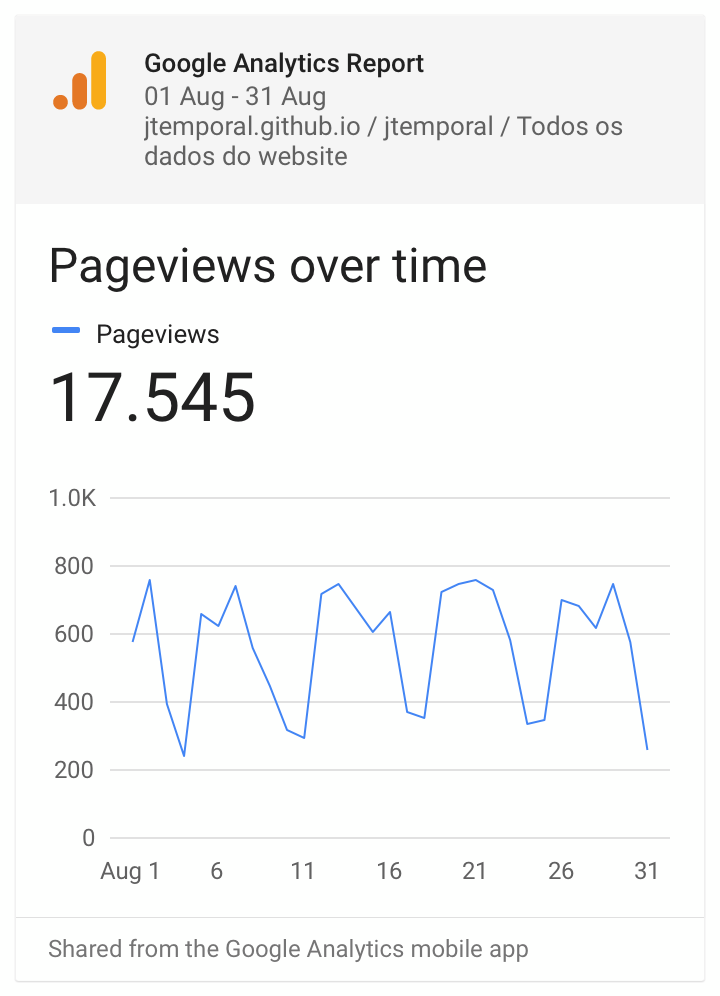
Depois de perceber que estava sem a tag e corrigir esse pequeno erro, voltamos à programação normal de assistir o analytics. E no mês de Agosto bati um recorde! Cheguei a mais de 17mil acessos!

Imagem mostrando a quantidade de acessos ao site em Agosto de 2019
Claro que não foi só a alteração do tema que contribuiu para o crescimento nos acessos do site. O aumento de artigos de assuntos variados, o crescimento do Pizza de Dados podcast que fundei com meus amigos, e a melhoria nas tags de SEO do tema, foram pontos que podem ter contribuído para o aumento de acessos.
No entanto, essa é a primeira vez que o meu site é de fato um blog, onde a primeira coisa que você vê ao entrar são os meus textos, eles também tem imagens de capa, um detalhe faltante no tema anterior. O SEO atualmente está melhor em relação ao próprio tema, mas o Moon tinha um SEO muito mais completo (mais tags implementadas). O que me leva a crer que o formato do site de fato é o fator mais importante aqui. Para ter certeza estatística desse sentimento, eu deveria ter feito um teste A/B para cada alteração… Mas bem, não fiz então fica aí o aprendizado para a próxima.
Uma reflexão sobre esse processo
Passar por esse processo de mudança de foco é normal. Assim como a tecnologia se transforma, as necessidades também vão mudando. E é muito gostoso perceber e permitir que o ajuste necessário perante às mudanças ocorra. No meu caso elas aconteceram gradativamente. Passei de uma pessoa que não tinha interesse em escrever nada pra alguém que publica artigos constantemente. Escrevi em plataformas pagas e troquei para plataformas gratuitas procurando espalhar conteúdo sem proibições causadas por paywalls. Meu site deixou de ser um bloco de notas público para se tornar oficialmente um blog.
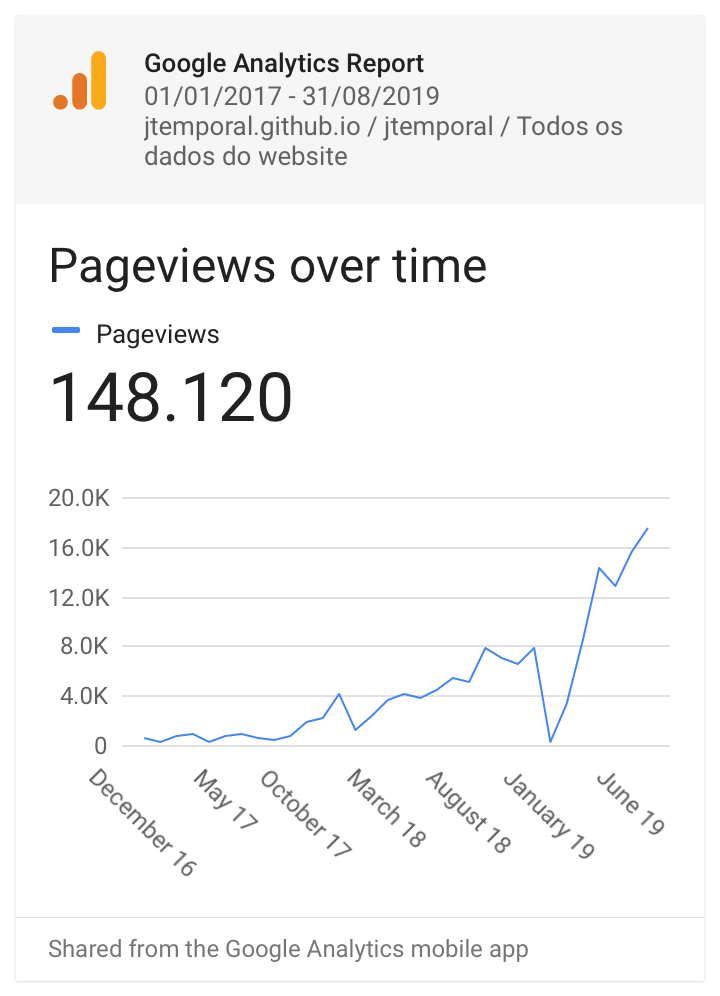
E foi bom ver o crescimento ao longo desses 3 anos:

Imagem mostrando a quantidade de acessos ao site entre Dezembro de 2016 e Setembro de 2019. Dá para notar o vale causado pelo esquecimento da _tag_ ali entre Janeiro e Junho de 2019.
Eu não acredito que esses tipos de número são uma régua de pessoas, mesmo assim considero que essa evolução é um retrato bem claro das mesmas mudanças que passei ao longo desses anos, uma evolução composta de altos e baixos. E finalmente chegando a uma recompensa. Puxa vida. 17 mil pageviews! Quem diria não é mesmo?
Principais pontos
Então vamos recapitular bem os pontos de aprendizado:
- Escolher um tema que seja focado no que você quer apresentar, isso vai fazer toda diferença na interação entre os usuários e o seu conteúdo;
- Se você gosta de acompanhar o que acontece nos seu site não se esqueça da tag de rastreio;
- Se você tem um site, aprenda um pouco de SEO e se você usar um plugin para montar as tags de SEO, aprenda como ele funciona;
- Se quiser ter certeza estatística do impacto que uma alteração tem no seu site faça testes A/B.


