From 0 to 17 thousand pageviews
Author note: Você pode ler este artigo em Português.
The first website I got online was a Django based one. It was on a workshop of the academic week of my undergraduate course Biomedical Informatics taught by Ribeirão Preto’s Python community. It was the first time I saw how to use Python, and it was my first deploy ever, with Heroku and all, but this is a story for another time.
Since then, my development skills have evolved. I’ve learned about new technologies, learned to contribute avidly to open-source. I can say that, overall, I’ve improved as a developer.
Between the first site I launched, and today, I learned a lot, and among the knowledge I acquired, I learned alternative ways to publish sites. Among all the methods I know how to publish sites, my favorite way to get websites up and running is using GitHub Pages. I even wrote a tutorial on this method (in Portuguese) to help anyone who knows GitHub and a little bit of git have a website online without fuss.
My site, my rules
The first version of jtemporal.com was never structured to be a blog, despite having a blog session where I wrote about technical content. Think of my site as a kind of online notepad, I wrote about techniques I was studying or applying at work. This little detail had a significant impact on access to the content I posted. When I decided to put this site up, I chose a theme by following these rules:
- Cannot be a single page;
- It cannot be primarily a blog;
- It has to be beautiful and mobile-friendly.
After some hard searching, I found my first theme: Moon. It had all the features that I wanted. Cute, with some cool animations, wasn’t primarily a blog, although, as I said earlier, it had a space for blogging. It wasn’t single page, I don’t know why, but I don’t like single page sites ¯\_(ツ)_/¯. Moon met all my needs.
I liked, and still really like Moon. I find it a well-built theme, and during the first two years of having a website and a place to put my texts, I considerably increased the number of articles I wrote.
I developed a skill and discovered a willingness to write about technical content that I didn’t know I had, after all, I never wanted to be a writer, writing was never my forte at school and despite being an applied student and trying hard to write decent texts when necessary, didn’t find it easy.

Source
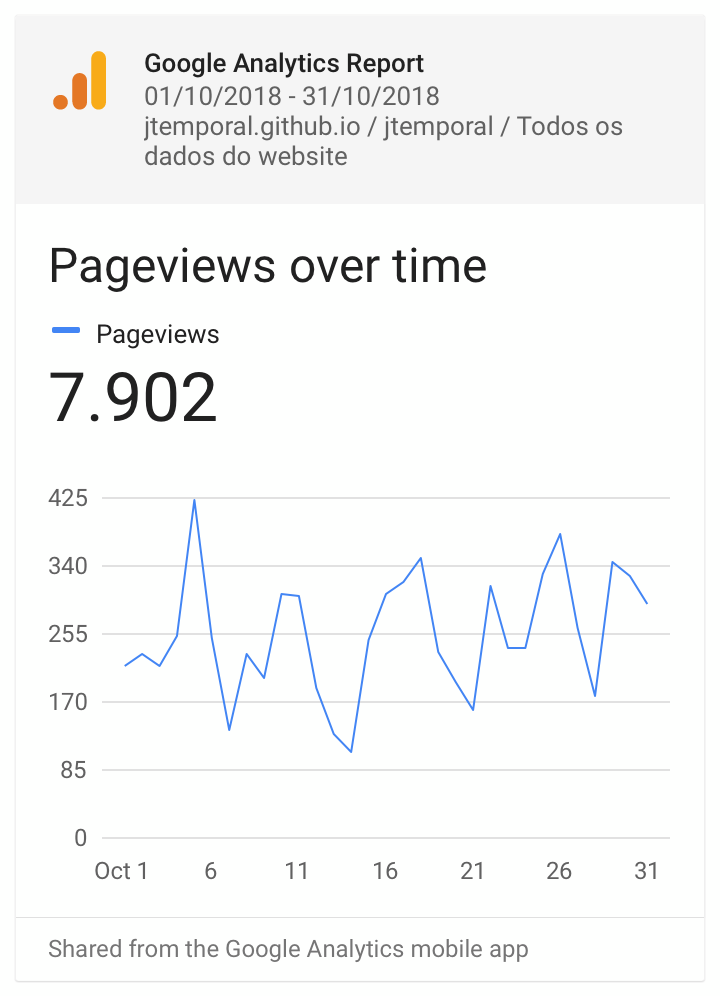
During the two years that I had Moon as my theme, I wrote a lot, studied further, and learned many new things. One of those things was how to place a tag to track hits on a site using Google Analytics. If you’ve never heard of Google Analytics, that’s fine, for now, just knowing it’s a Google toolkit to track how your customers interact with web solutions. One of the things you can do is follow the behavior of those who use your site. After starting to follow ups and downs in pageviews, I watched my site get nearly 8,000 hits in a month. And that’s ok. I didn’t expect to have 8 hits would guess the 8,000 😂

Image showing the number of website hits in October 2018
Writing became routine and part of my learning process. Then, during late 2018, I realized that my needs and focus for my site changed: instead of being a place I used as a notebook for the things I wrote, it became a place where I like to share content. Writing became my new usual.
New rules, a new site
Just as writing became part of my daily life, my site finally needed to change, after all, part of the rules that made me choose the first theme was no longer what I required. I needed a theme that focused on content.
Then I set off in search of a new theme. You may have noticed, but the tendency content-focused sites are to have card format, dev.to is like this, Medium is like that too, and so on. Naturally, when looking for a new theme, I found one with cards. The new chosen one was Cards by Webjeda. I liked the theme, although I could see some points that needed modifications to make it the way I wanted. With the new theme at hand, at the beginning of 2019, I made the transition between Moon and Cards.
Cards, cards everywhere
Because both themes are Jekyll, based on markdown, and both have the same pattern for creating paths for posts, the transition went smoothly. I also created the covers for each type of article to make the job easier; after all, I didn’t want to use random images, so I standardized the images to match the type of article.
 |  |
Finally, the time has come to put the new face of the site online. This step was also straightforward since my configuration is simple, changing the name of the repository on GitHub, and configuring the domain did the trick. New site on the air!
After changing the theme, as a data addict, I continued to watch my analytics closely, a month passed by, and I finally realized I forgot to put the tracking tag on the new site hehe.

Source
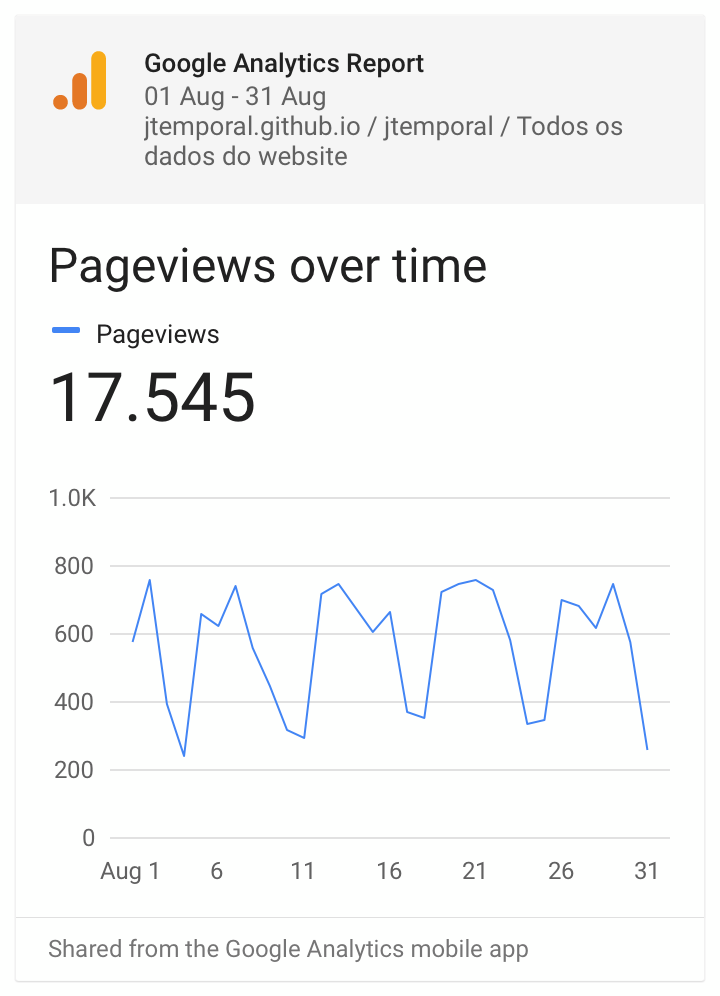
After realizing that I was missing the tag and correcting this small mistake, we returned to the usual programmation of analytics watching. And in August 2019, I broke a record! I reached more than 17,000 hits!

Image showing amount of site hits in August 2019
Of course, it wasn’t just the change of theme that led to the growth in site hits. The increase in articles on various subjects, the growth of the Pizza de Dados, the podcast I founded with my friends, and the improved SEO tags on the theme itself, may have contributed to the increase in hits.
However, this is the first time my site is a blog, where the first thing you see upon opening the page is my posts, they also have cover images, a missing detail in the previous theme. SEO is currently doing better on the theme itself, but Moon had a much more complete SEO (more tags implemented), which leads me to believe that the site format is, in fact, the most significant factor here. To be statistically sure of this feeling, I should have done some A/B testing for every change. But, I didn’t, so there is learning for the next change.
A reflection on this process
Going through this process of changing focus is normal. As needs change, so do the technology. And it is delicious to identify changes and have room for change to occur. In my case, this transformation happened gradually. I went from someone who had no interest in writing anything to someone who continually posts. I wrote on paid platforms and switched to free platforms looking to spread content without prohibitions caused by paywalls. My site has gone from being an online notepad to officially becoming a blog.
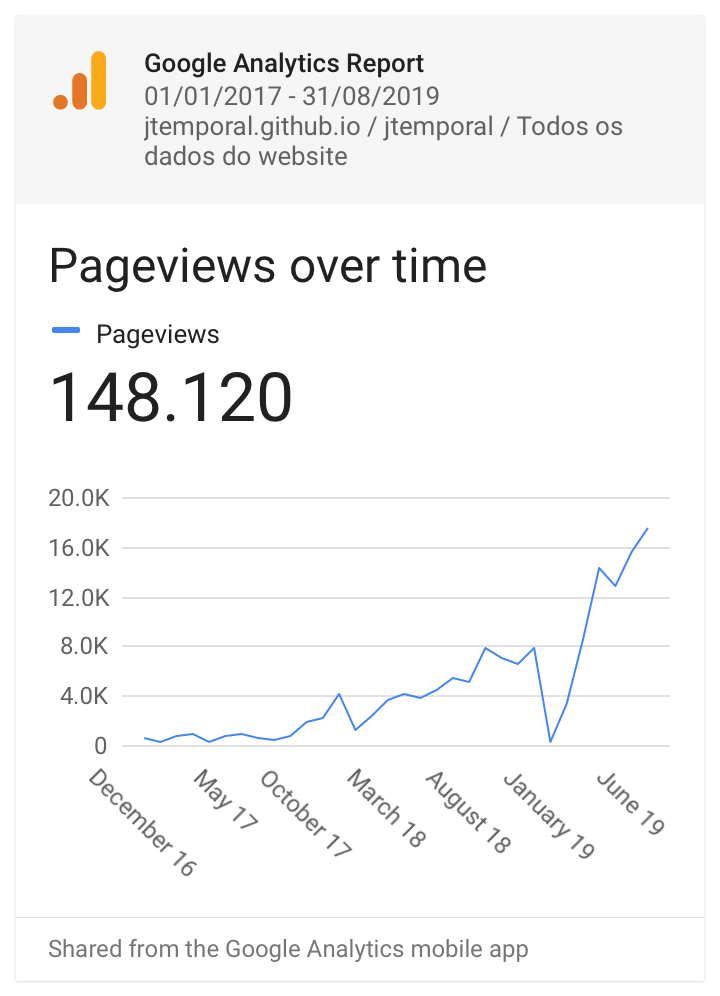
And it was good to see the growth over these 3 years:

Image showing the number of hits to the site between December 2016 and September 2019. You can see the valley caused by forgetting the analytics _tag_ there between January and June of 2019.
I do not believe that these numbers can be used to measure people, yet I consider this evolution to be a visible picture of the same changes I have experienced over the years, an evolution composed of ups and downs. And then finally arriving at a reward. Gosh, 17 thousand pageviews! Who would’ve guessed it?
Take away points
So let’s recap the learning points:
- Choosing a theme that focuses on what you want to present makes all the difference in the interaction between users and your content;
- If you like to keep track of what happens on your site don’t forget the analytics tag ;
- If you have a website, learn a little SEO and if you use a plugin to assemble the SEO tags, learn how it works;
- If you want to be statistically sure of the impact a change has on your site, do A/B testing.



